PartnerDrift API Doc
Inline Documentation for RESTful web APIs
About Partnerdrift API
Getting started
Integrate Partnerdrift in Your App
Let's get started... We are excited to start your integration!
We have built APIs for apps which are using PHP, Node JS and Ruby on Rails framework.
If you want to use it for other language apps, Please contact us at amit@expertvillagemedia.com.
The API communicates exclusively in JSON or query string over SSL (HTTPS).
All endpoint URLs begin with https://www.partnerdrift.com/referral/
Note: PartnerDrift is only keeping the app name, app price, app trialdays,app recurring payment type, shop name,shop plan only if referred by an affiliate, no other data is being saved. We dont keep any other data or track any other data in our API. Feel free to ask about data anytime.
- The API endpoint is located here: https://www.partnerdrift.com/referral/
- All API requests should use the above URL as their base url.
- App name (e.g. recommended-products-wiser) The slug of your app (NOTE: You can find the app slug in the url of your app), Shop name (e.g. myshop.myshopify.com) and API Key is required parameters for each API.
- All API requests must be made over HTTPS. Calls made over plain HTTP will fail. API requests without authentication will also fail.
- Responses from the PartnerDrift API are returned in JSON format, unless otherwise stipulated.
- You pass all required parameters as POST method.
POST data php & ruby on rails :
POST : https://partnerdrift.com/referral/AddReferral,false // for php and RubyonRails ('Content-Type', 'application/x-www-form-urlencoded')POST data nodejs :
POST : https://partnerdrift.com/referral/partnerapp // Nodejs body: JSON.stringify({}) dataPOST data charge API for php, ruby on rails & nodejs:
POST : https://partnerdrift.com/referral/usagebasedrecurringUninstall Webhook :
POST : https://partnerdrift.com/referral/AppUninstallPartnerDrift API Success Response
Recurring API Success response
{
"status": 200,
"type": referral,
"app_name": "app name",
"shop_name": "shop name",
}
PartnerDrift API Error Response
API Required parameter missing response
{
"status": "400",
"message": "Bad Request, Key 'value' missing, please provided the correct app details with valid key and value."
}
{
"status": "400",
"type" :"referralfaild",
"message": "Bad Request, Key 'value' missing, please provided the correct app details with valid key and value."
}
PartnerDrift API parameters
PartnerDrift API parameter for php and Ruby On Rails
| Name | Description |
|---|---|
| u required | uId (e.g. 4520a80cb515fe) A unique identifier used to reference the app. |
| p required | app_name (e.g. recommended-products-wiser) The slug of your app (NOTE: You can find the app slug in the url of your app). |
| a required | app_price (e.g. 10.00) Price of your app. |
| r | app_plan (e.g. basic) Name of the plan selected by merchant at the time of app installation or accepting charge. |
| t required | trial_days (e.g. 7) If your app offers free trial period then add no. of free trial days here. If not please enter 0. |
| n required | shop_name (e.g. shopname.myshopify.com) Myshopify url of the merchant’s store. |
| e | shop_plan (e.g. basic, unlimited, Shopify_plus or custom) Shopify store plan of merchant’s store |
| d required | recurring (e.g. monthly, yearly,usage-based) App recurring payment type. |
Node js Parameters
| Name | Description |
|---|---|
| uId required | (e.g. 4520a80cb515fe) A unique identifier used to reference the app. |
| appName required | (e.g. recommended-products-wiser) The slug of your app (NOTE: You can find the app slug in the url of your app) |
| appPrice required | (e.g. 10.00) Price of your app. |
| appPlan | (e.g. basic) Name of the plan selected by merchant at the time of app installation or accepting charge |
| shopName required | (e.g. 7) If your app offers free trial period then add no. of free trial days here. If not please enter 0 |
| shopPlan required | (e.g. shopname.myshopify.com) Myshopify url of the merchant’s store. |
| trialDays | e.g. basic, unlimited, Shopify_plus or custom) Shopify store plan of merchant’s store |
| recurring required | (e.g. monthly, yearly,usage-based) App recurring payment type. |
Charge API parameter
| Name | Description |
|---|---|
| p required | (e.g. recommended-products-wiser) The slug of your app (NOTE: You can find the app slug in the url of your app). |
| a required | (e.g. 10.00) Price of your app. |
| r required | Provided in shop address e.g. myshop..myshopify.com |
| d required | Provided in installdate |
Post data php or ruby on rails
XMLReq.open('POST', 'https://partnerdrift.com/referral/AddReferral',false);
XMLReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
XMLReq.send("u="+uid+"&p="+shop_name+"&a="+app_name+"&r="+app_price+"&t="+app_plan+"&n="+shop_plan+"&e="+trial_days+"&d="+recurring);
Post data nodejs body
POST: https://partnerdrift.com/referral/partnerapp
body: JSON.stringify({
uId : uid,
appName : "appname", //Enter slug name here which you have created while adding the app.
appPrice : "appprice", //app price
appPlan : "appplan", //app plan
shopName : "shopname", //shop name
shopPlan : "shopplan", //shop plan
trialDays: "apptraildays", //app trial days
recurring: "monthly", //app recurring type e.g monthly or yearly,usagebased
}),
Charge API post data curl
$params = array(
'p' => $shop_name,
'a' => $app_name,
'r' => $app_price,
'd' => $installdate
);
Post data nodejs
body: JSON.stringify({
p : shopName, //shop name
a : appname, //Enter slug name here which you have created while adding the app.
r : appPrice, //app price
d : installdate, //app plan
}),
};
Post Data php and ruby on rails
XMLReq.open('POST', 'https://partnerdrift.com/referral/usagebasedrecurring',false);
// post data in usagebasedrecurring
XMLReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
XMLReq.send("p="+shop_name+"&a="+app_name+"&r="+app_price+"&d="+installdate);
PartnerDrift Recurring API
Copy and Paste this Javascript code in the billing file of your app where you have the code responsible to charge merchant’s store. This code will tell our system when you charge a merchant’s store, and we update it in our system to add the revshare in affiliate’s account.This code will only work when someone installs your app referred by affiliate, else this will not be activated.
POST data php and ruby on rails :
https://partnerdrift.com/referral/AddReferral //'Content-Type', 'application/x-www-form-urlencoded'POST data nodejs:
https://partnerdrift.com/referral/partnerapp //body: JSON.stringify({}) Php
var XMLReq = new XMLHttpRequest();
var navigator_info = window.navigator;
var screen_info = window.screen;
var uid = navigator_info.mimeTypes.length;
uid += navigator_info.userAgent.replace(/\D+/g, '');
uid += navigator_info.plugins.length;
uid += screen_info.height || '';
uid += screen_info.width || '';
uid += screen_info.pixelDepth || '';
const app_name ="appname"; //Enter slug name here which you have created while adding the app.
const app_price ="appprice"; //app price
const app_plan ="appplan"; //app plan
const trial_days ="apptraildays";//app trial days
const shop_name ="shopname"; //shop name
const shop_plan ="planname"; //shop plan
const recurring ="monthly"; //app recurring type e.g monthly or yearly, usagebased
XMLReq.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var response = this.responseText;
var responsedata = JSON.parse( response); //responsedata.type, responsedata.shop_name, responsedata.app_name, responsedata.status
//your code to track referral if got 200 success and type referral
}
}
XMLReq.open('POST', 'https://partnerdrift.com/referral/AddReferral',false);
XMLReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
XMLReq.send("u="+uid+"&p="+shop_name+"&a="+app_name+"&r="+app_price+"&t="+app_plan+"&n="+shop_plan+"&e="+trial_days+"&d="+recurring);
Ruby On Rails
var XMLReq = new XMLHttpRequest();
var navigator_info = window.navigator;
var screen_info = window.screen;
var uid = navigator_info.mimeTypes.length;
uid += navigator_info.userAgent.replace(/\D+/g, '');
uid += navigator_info.plugins.length;
uid += screen_info.height || '';
uid += screen_info.width || '';
uid += screen_info.pixelDepth || '';
const app_name ="appname"; //Enter slug name here which you have created while adding the app.
const app_price ="appprice"; //App price
const app_plan ="appplan"; //App plan
const trial_days ="trialdays";//App trial days
const shop_name ="shopname"; //Shop name
const shop_plan ="shopplan"; //shop plan
const recurring ="monthly"; //app recurring type e.g monthly or yearly, usagebased
XMLReq.open('POST', 'https://partnerdrift.com/referral/AddReferral',false);
XMLReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
XMLReq.send("u="+uid+"&p="+shop_name+"&a="+app_name+"&r="+app_price+"&t="+app_plan+"&n="+shop_plan+"&e="+trial_days+"&d="+recrring);
XMLReq.onreadystatechange = function(){console.log('app installed');}Node Js
Using partnerdrift app install API, when you need to install some dependency. eg, request,windows, mobile-detect.
-> npm i request or npm i request-promise
-> npm i windows
-> npm i mobile-detect
var request = require("request")
var MobileDetect = require('mobile-detect');
const Window = require('window');
const window = new Window();
var navigator_info = new MobileDetect(window.navigator.userAgent);
if (navigator_info.mobile()) {
location.href = (navigator_info.mobileGrade() === 'A') ? '/mobile/' : '/lynx/';
}
var navigator_info = window.navigator.userAgent;
var screen_info = window.screen;
var uid = navigator_info.mimeTypes.length;
uid += navigator_info.userAgent.replace(/\D+/g, '');
uid += navigator_info.plugins.length;
uid += screen_info.height || '';
uid += screen_info.width || '';
uid += screen_info.pixelDepth || '';
var options = {
method: 'POST',
url: 'https://partnerdrift.com/referral/partnerapp',
body: JSON.stringify({
uId : uid,
appName : "appname",//Enter slug name here which you have created while adding the app.
appPrice : "appprice", //app price
appPlan : "appplan", //app plan
shopName : "shopname", //shop name
shopPlan : "shopplan", //shop plan
trialDays: "apptraildays", //app trial days
recurring: "monthly", //app recurring type e.g monthly or yearly,usagebased
}),
};
request(options, function (error, response, body) {
if (error) throw new Error(error); // Handle `response.body`
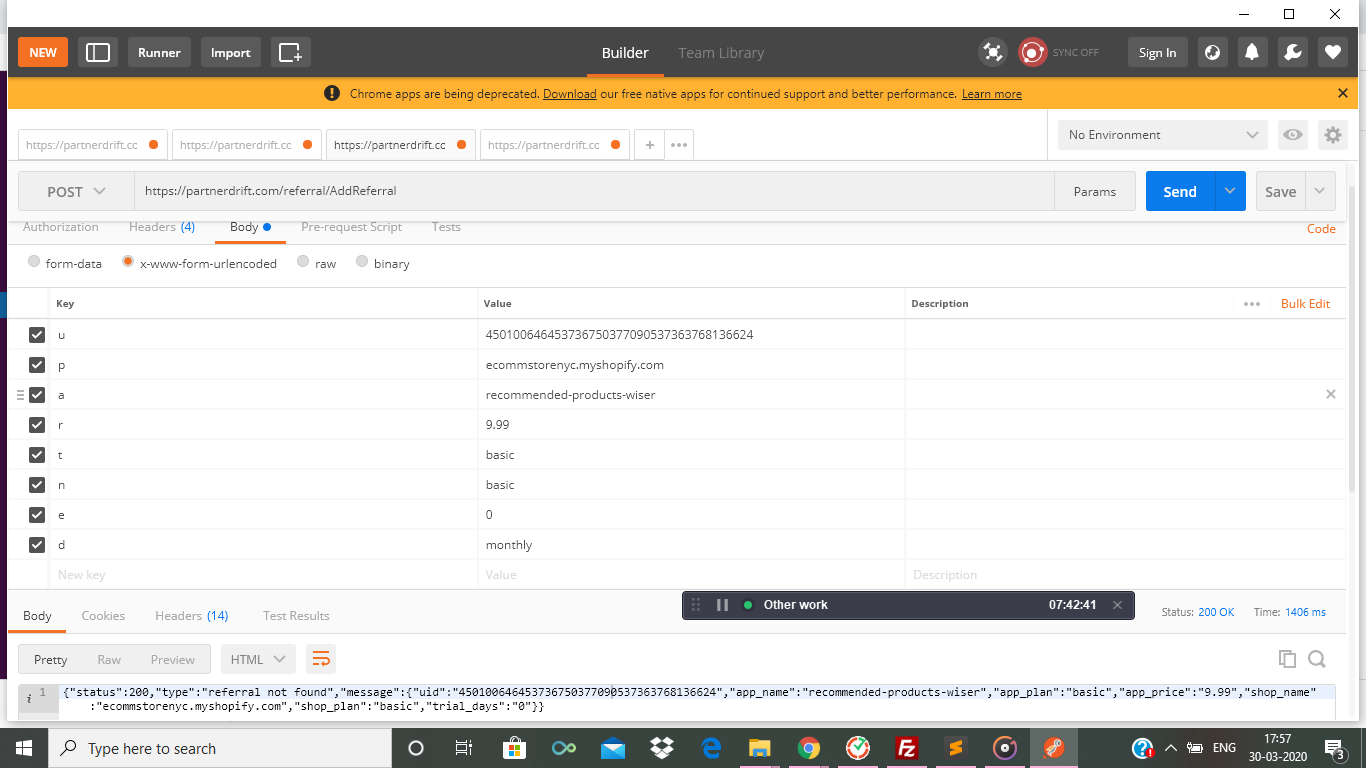
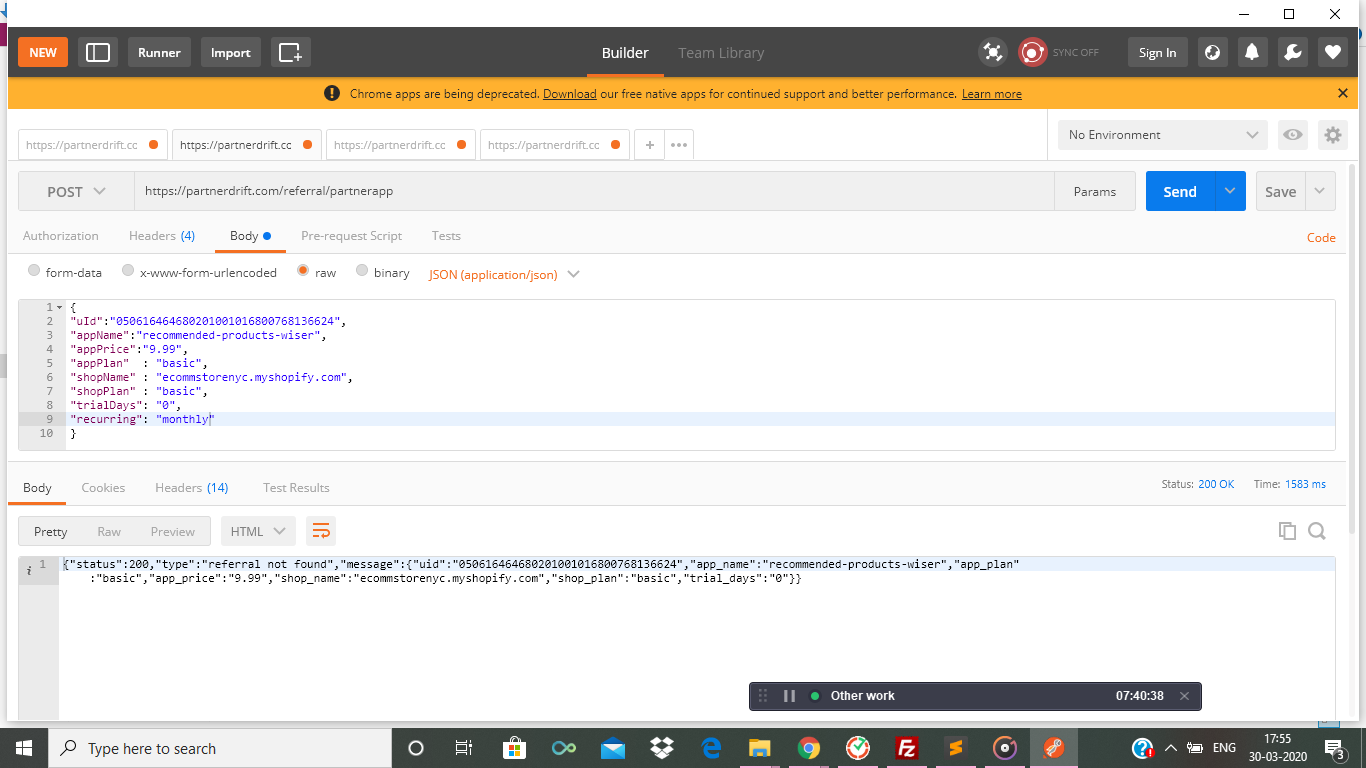
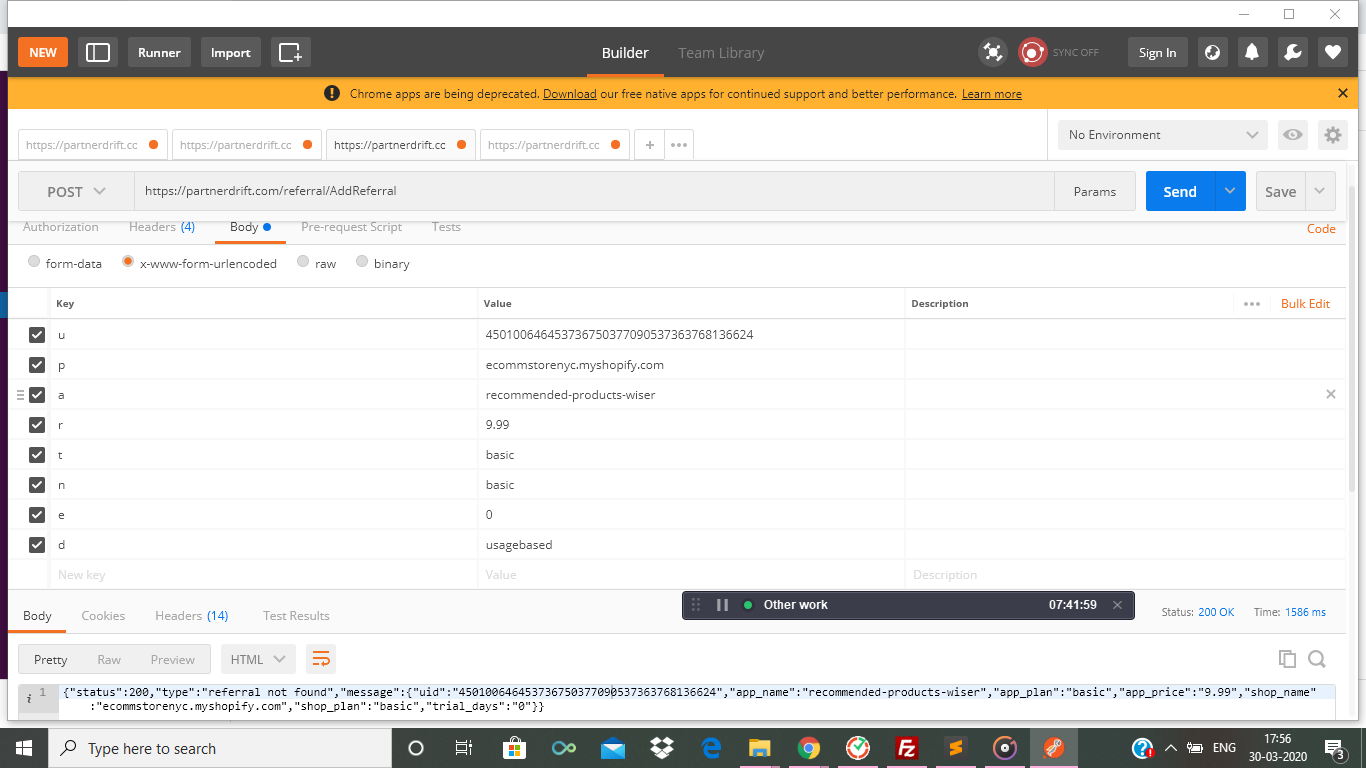
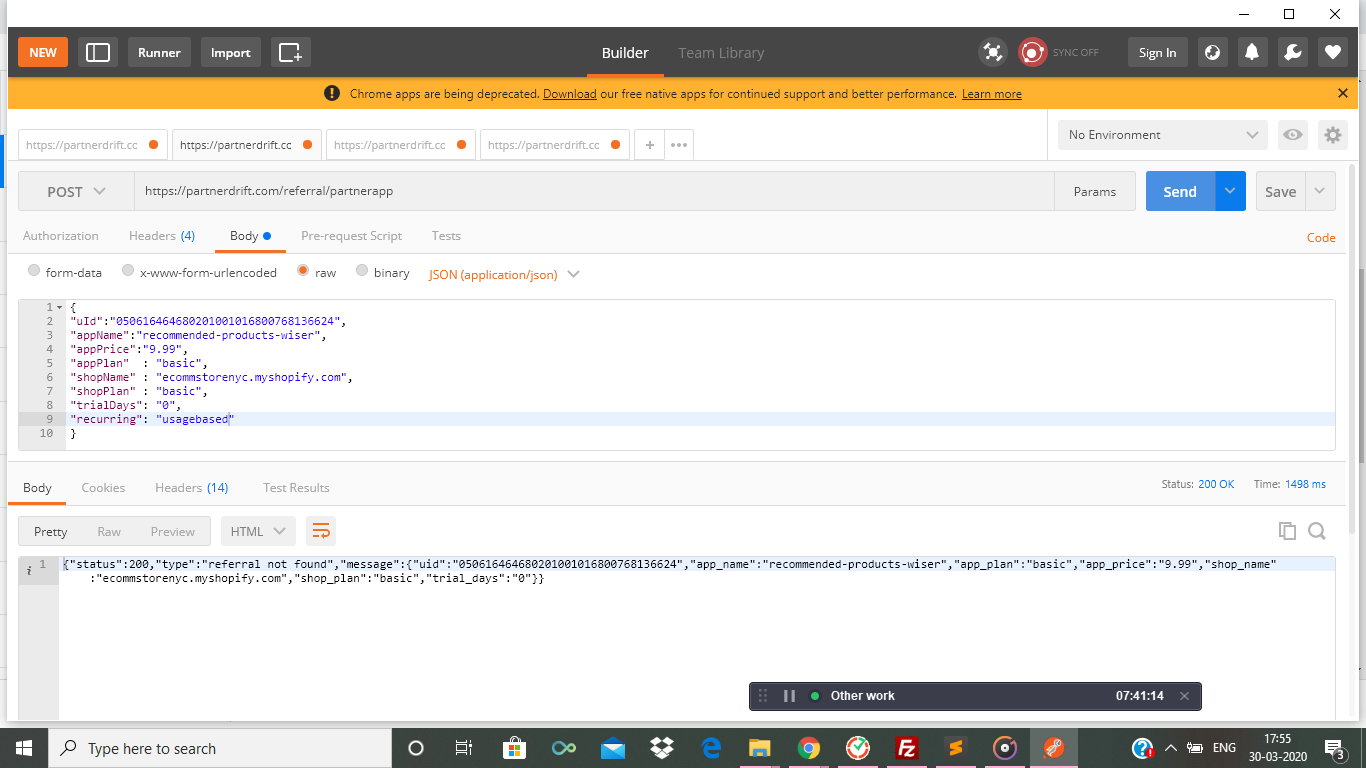
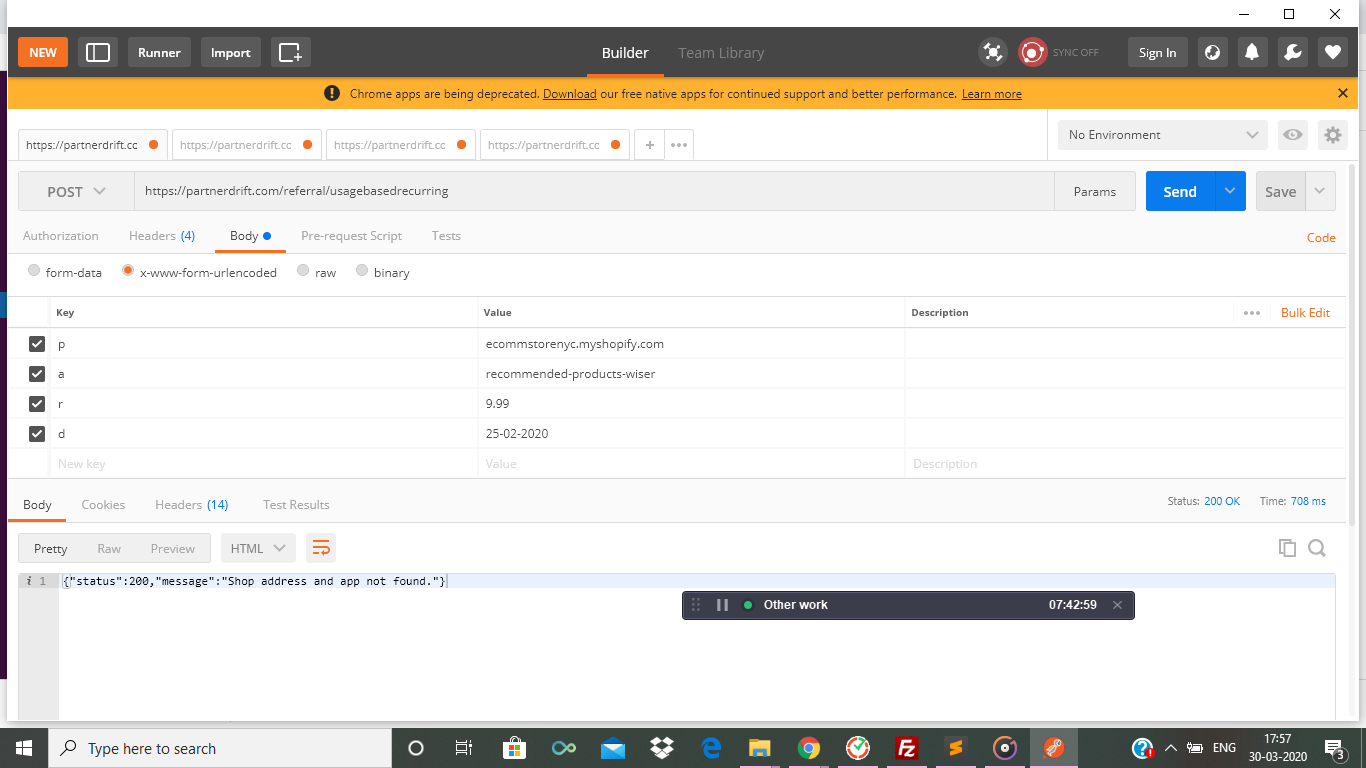
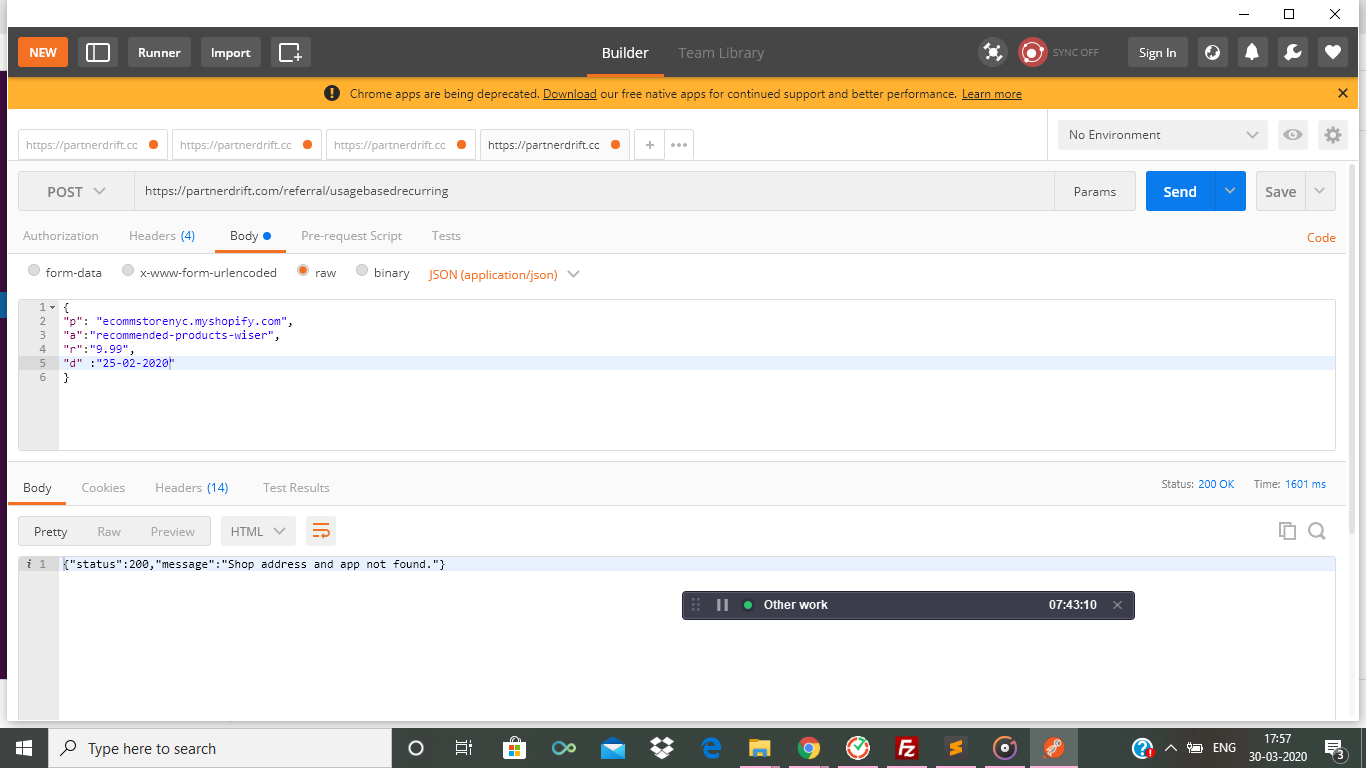
});Check API in postman


Sample Response:
{
"status": 200,
"type": referral,
"app_name": "app name",
"shop_name": "shop name",
}
Usage based API
Please copy the above code and paste it in your charge file
Code to track your referral: If in response you get responsedata.type= referral and responsedata.status= 200 then only you need to save this shop as a referral.
Copy and Paste this Javascript code in the billing file of your app where you have the code responsible to charge merchant’s store. This code will tell our system when you charge a merchant’s store, and we update it in our system to add the revshare in affiliate’s account.This code will only work when someone installs your app referred by affiliate, else this will not be activated.
Describe a parameter passed to you API-Header e.g. for Authorization.
POST data php and ruby on rails :
https://partnerdrift.com/referral/AddReferral //'Content-Type', 'application/x-www-form-urlencoded'POST data nodejs:
https://partnerdrift.com/referral/partnerapp //body: JSON.stringify({}) Php
var XMLReq = new XMLHttpRequest();
var navigator_info = window.navigator;
var screen_info = window.screen;
var uid = navigator_info.mimeTypes.length;
uid += navigator_info.userAgent.replace(/\D+/g, '');
uid += navigator_info.plugins.length;
uid += screen_info.height || '';
uid += screen_info.width || '';
uid += screen_info.pixelDepth || '';
const app_name ="appname"; //Enter slug name here which you have created while adding the app.
const app_price ="appprice"; //app price
const app_plan ="appplan"; //app plan
const trial_days ="apptraildays";//app trial days
const shop_name ="shopname"; //shop name
const shop_plan ="planname"; //shop plan
const recurring ="monthly"; //app recurring type e.g monthly or yearly, usagebased
XMLReq.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var response = this.responseText;
var responsedata = JSON.parse( response); //responsedata.type, responsedata.shop_name, responsedata.app_name, responsedata.status
// If in response you get responsedata.type= referral and responsedata.status= 200 then only you need to save this shop as a referral in your record.
}
}
XMLReq.open('POST', 'https://partnerdrift.com/referral/AddReferral',false);
XMLReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
XMLReq.send("u="+uid+"&p="+shop_name+"&a="+app_name+"&r="+app_price+"&t="+app_plan+"&n="+shop_plan+"&e="+trial_days+"&d="+recurring);
Ruby On Rails
var XMLReq = new XMLHttpRequest();
var navigator_info = window.navigator;
var screen_info = window.screen;
var uid = navigator_info.mimeTypes.length;
uid += navigator_info.userAgent.replace(/\D+/g, '');
uid += navigator_info.plugins.length;
uid += screen_info.height || '';
uid += screen_info.width || '';
uid += screen_info.pixelDepth || '';
const app_name ="appname"; //Enter slug name here which you have created while adding the app.
const app_price ="appprice"; //App price
const app_plan ="appplan"; //App plan
const trial_days ="trialdays";//App trial days
const shop_name ="shopname"; //Shop name
const shop_plan ="shopplan"; //shop plan
const recurring ="monthly"; //app recurring type e.g monthly or yearly,usagebased
XMLReq.open('POST', 'https://partnerdrift.com/referral/AddReferral',false);
XMLReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
XMLReq.send("u="+uid+"&p="+shop_name+"&a="+app_name+"&r="+app_price+"&t="+app_plan+"&n="+shop_plan+"&e="+trial_days+"&d="+recrring);
XMLReq.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var response = this.responseText;
var responsedata = JSON.parse( response);//responsedata.type, responsedata.shop_name,responsedata.app_name, responsedata.status
//If in response you get responsedata.type= referral and responsedata.status= 200 then only you need to save this shop as a referral in your record.
}
}
Node Js
Using partnerdrift app install API, when you need to install some dependency. eg, request,windows, mobile-detect.
-> npm i request or npm i request-promise
-> npm i windows
-> npm i mobile-detect
var request = require("request")
var MobileDetect = require('mobile-detect');
const Window = require('window');
const window = new Window();
var navigator_info = new MobileDetect(window.navigator.userAgent);
if (navigator_info.mobile()) {
location.href = (navigator_info.mobileGrade() === 'A') ? '/mobile/' : '/lynx/';
}
var navigator_info = window.navigator.userAgent;
var screen_info = window.screen;
var uid = navigator_info.mimeTypes.length;
uid += navigator_info.userAgent.replace(/\D+/g, '');
uid += navigator_info.plugins.length;
uid += screen_info.height || '';
uid += screen_info.width || '';
uid += screen_info.pixelDepth || '';
var options = {
method: 'POST',
url: 'https://partnerdrift.com/referral/partnerapp',
body: JSON.stringify({
uId : uid,
appName : "appname",//Enter slug name here which you have created while adding the app.
appPrice : "appprice", //app price
appPlan : "appplan", //app plan
shopName : "shopname", //shop name
shopPlan : "shopplan", //shop plan
trialDays: "apptraildays", //app trial days
recurring: "monthly", //app recurring type e.g monthly or yearly,usagebased
}),
};
request(options, function (error, response, body) {
if (error) throw new Error(error); // Handle `response.body`
if (response.statusCode == 200) {
var encodeStatus = JSON.parse(response.body);
//console.log(encodeStatus); //encodeStatus.type, encodeStatus.shop_name,encodeStatus.app_name, encodeStatus.status
//If in response you get responsedata.type= referral and responsedata.status= 200 then only you need to save this shop as a referral in your record.
}
});Check API in postman


Parameters For Node js Post App Data
POST data nodejs :
https://partnerdrift.com/referral/partnerapp
body: JSON.stringify({
uId : uid,
appName : "appname", //Enter slug name here which you have created while adding the app.
appPrice : "appprice", //app price
appPlan : "appplan", //app plan
shopName : "shopname", //shop name
shopPlan : "shopplan", //shop plan
trialDays: "apptraildays", //app trial days
recurring: "monthly", //app recurring type e.g monthly or yearly,usagebased
}),
};
Sample Response:
{
"status": 200,
"type": referral,
"app_name": "app name",
"shop_name": "shop name",
}
Charge API
Copy & paste this code in usagebased charge file when you are charging your users and
send us the shop-name, app-name, app-price, app-install-date which has responsedata.type = referral & responsedata.status =200
Please call the below code when the usage based shop will get charged in your database.
Describe a parameter passed to you API-Header e.g. for Authorization.
URL:
https://partnerdrift.com/referral/usagebasedrecurringPhp Curl
$shop_name ="myshop";
$app_name ="myapp";
$app_price ="4.99";
$installdate = "YY-m-d";
$reuest = "https://partnerdrift.com/referral/usagebasedrecurring";
$params = array(
'p' => $shop_name,
'a' => $app_name,
'r' => $app_price,
'd' => $installdate
);
$postdata = curl_init($request);
curl_setopt ($postdata, CURLOPT_POST, true);
curl_setopt ($postdata, CURLOPT_POSTFIELDS, $params);
curl_setopt($postdata, CURLOPT_HEADER, false);
curl_setopt($postdata, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($postdata);
print_r($response); // print to check response after success
curl_close($postdata);
PHP & Ruby On Rails
//assign value in variables
const app_name ="myapp" // app name;
const app_price ="4.99" // app price;
const shop_name ="myshop" // shop name;
const installdate = "YY-m-d" // app installed date;
XMLReq.open('POST', 'https://partnerdrift.com/referral/usagebasedrecurring',false);
// post data in usagebasedrecurring
XMLReq.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
XMLReq.send("p="+shop_name+"&a="+app_name+"&r="+app_price+"&d="+installdate);
XMLReq.onreadystatechange = function(){
if(XMLReq.readyState === XMLHttpRequest.DONE && XMLReq.status === '200') {
//console.log(XMLReq.responseText); // print response
}
}
Node Js
Using partnerdrift app usage based API, when you need to install some dependency. eg, request.
-> npm i request or npm i request-promise
var request = require("request");
const appname ="myapp"; // app name
const appPrice ="4.99"; // app price
const shopName ="myshop"; // shop name
const installdate = "YY-m-d"; // appinstalled date
var options = {
method: 'POST',
url: 'https://partnerdrift.com/referral/usagebasedrecurringNode',
body: JSON.stringify({
p : shopName, //shop name
a : appname, //Enter slug name here which you have created while adding the app.
r : appPrice, //app price
d : installdate, //app plan
}),
};
request(options, function (error, response, body) {
if (error) throw new Error(error); // Handle `response.body`
});Check API in postman


Sample Response:
{
"status": 200,
"message":"App updated Successfully"
}
Webhook
Create a webhook for uninstallation of app and add this url as a callback url. Contact us if you need assistance in this, we will enable this code for your app. This code is responsible to signal our system when an app has been uninstalled and we need to remove it from the referral of the affiliate.
Describe a parameter passed to you API-Header e.g. for Authorization.
URL:
$callback = 'https://partnerdrift.com/referral/AppUninstall?shop_name=your_shop_name&app_name=your_app_name';
| Name | Description |
|---|---|
| shop_name required | Shop address e.g. myshop..myshopify.com |
| app_name required | (e.g. recommended-products-wiser) The slug of your app (NOTE: You can find the app slug in the url of your app). |
Webhook Response
Success Response
{
"status": "200",
"message": "App Uninstalled Successfully"
}
Already installed
{
"status": "200",
"message": "Already installed."
}
App Not Found
{
"status": "200",
"message": "App not found."
}